I migliori siti web del 2021 e i trend di web design per il 2022
Quando crei un sito web, pensa che hai la possibilità di fare una buonissima impressione sui tuoi visitatori. Il web trabocca di informazioni stimolanti e il tuo sito deve distinguersi per attirare l’attenzione degli spettatori. Soprattutto, deve coinvolgerli in modo che ritornino costantemente a visualizzare i tuoi contenuti.
Indipendentemente dal tuo settore, vorrai seguire le regole d’oro del web design del sito: renderlo facile da usare, esteticamente gradevole e includere tutte le informazioni pertinenti necessarie per raccontare la tua storia.
Teniamo d’occhio i trend di web design anno dopo anno proprio per questo scopo. Il web design nel 2021 si spingerà oltre i confini del passato e darà nuove libertà grazie a strumenti intuitivi e tecnologie innovative. Questo è un anno di originalità, nuove soluzioni, estremi estetici e design reattivo.
Soprattutto, non dimenticare che il processo di creazione del tuo sito web deve essere stimolante. E quale modo migliore per trarre ispirazione se non dando un’occhiata all’influente mondo del web design che ci circonda?
Lasciati ispirare dai seguenti trend di web design per creare un sito che si figlio del 2021:
Estremi minimalisti o massimalisti
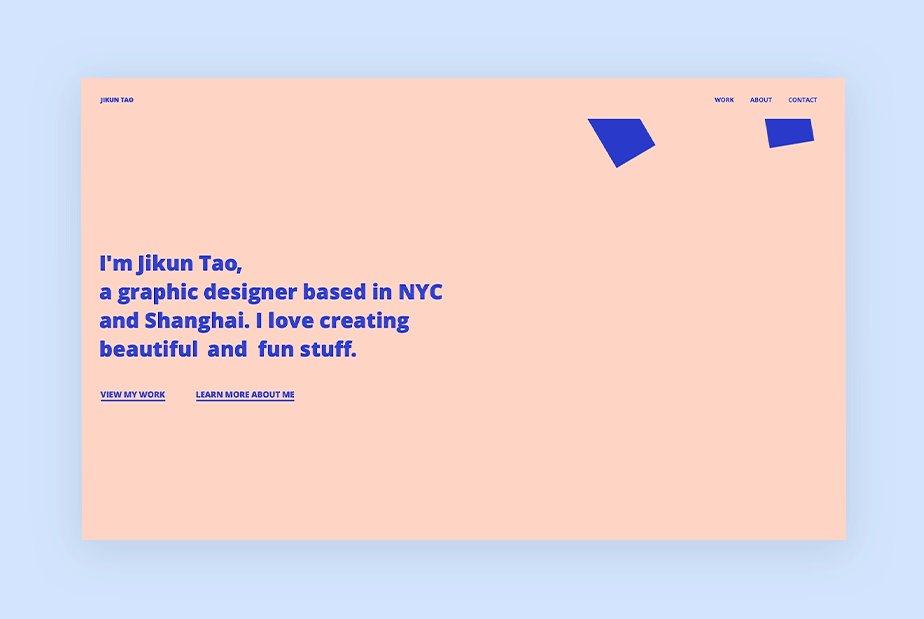
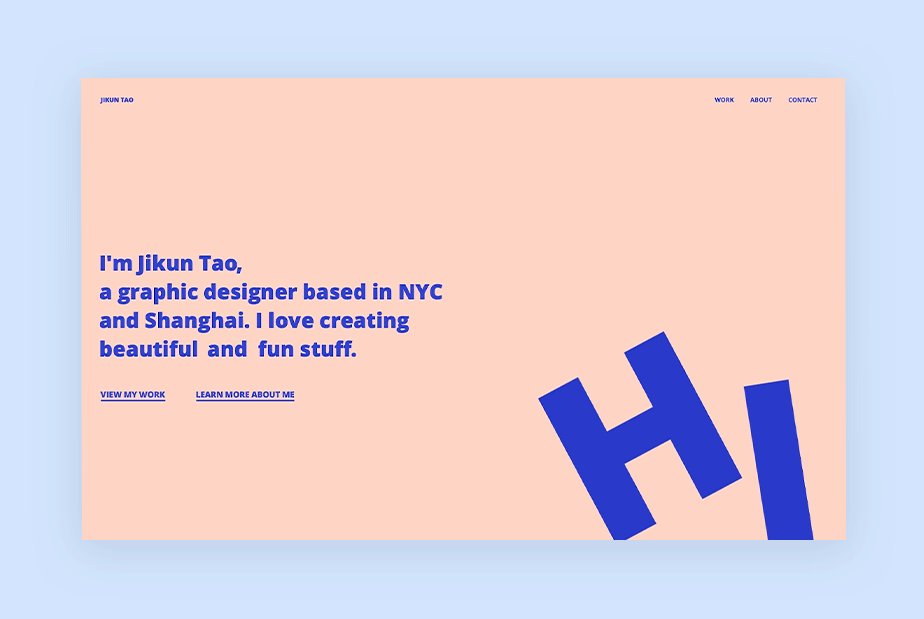
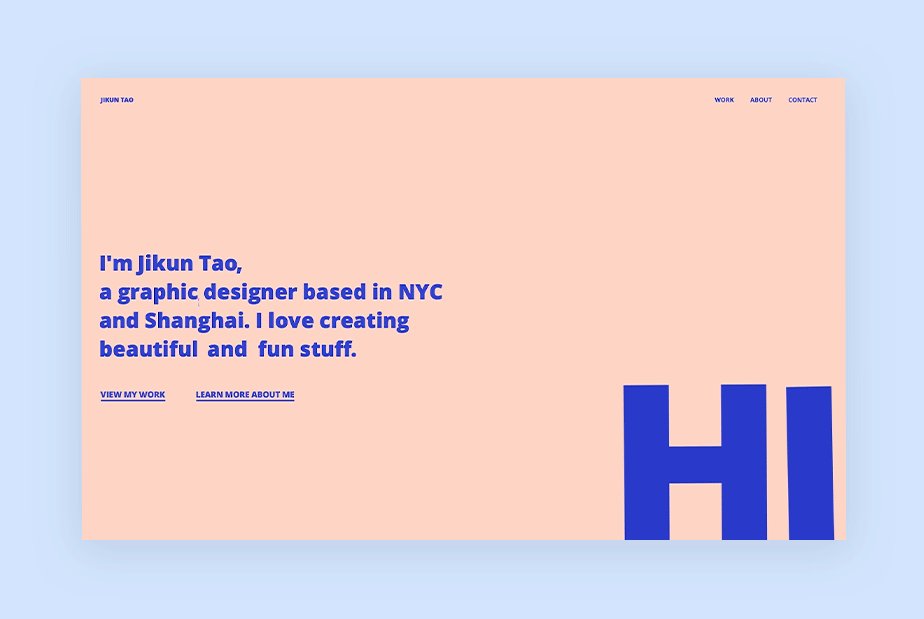
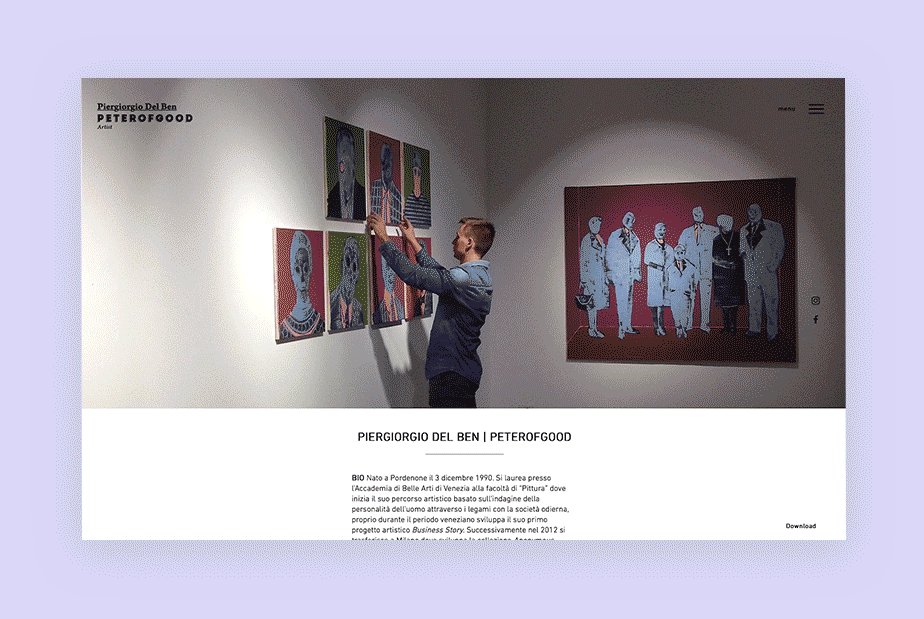
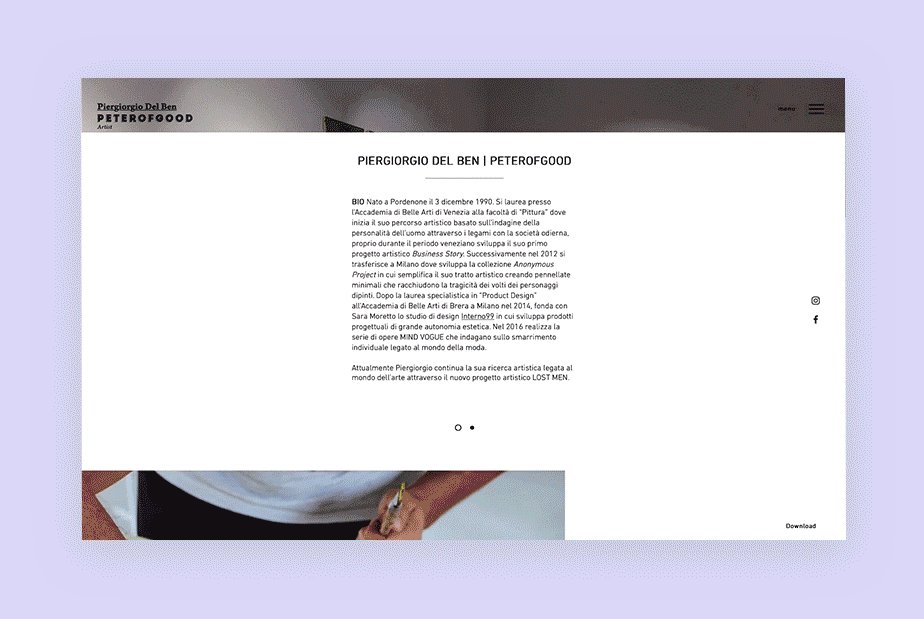
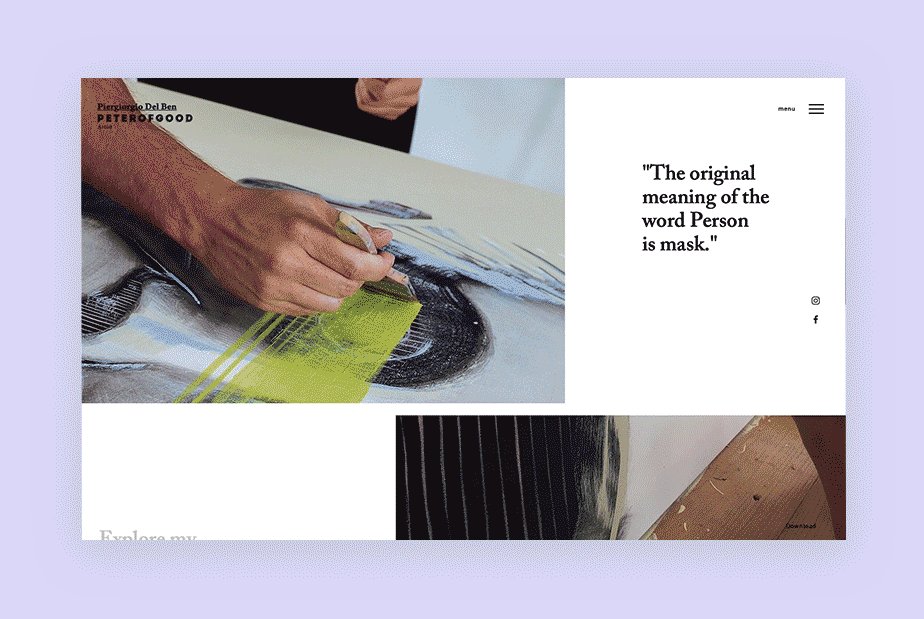
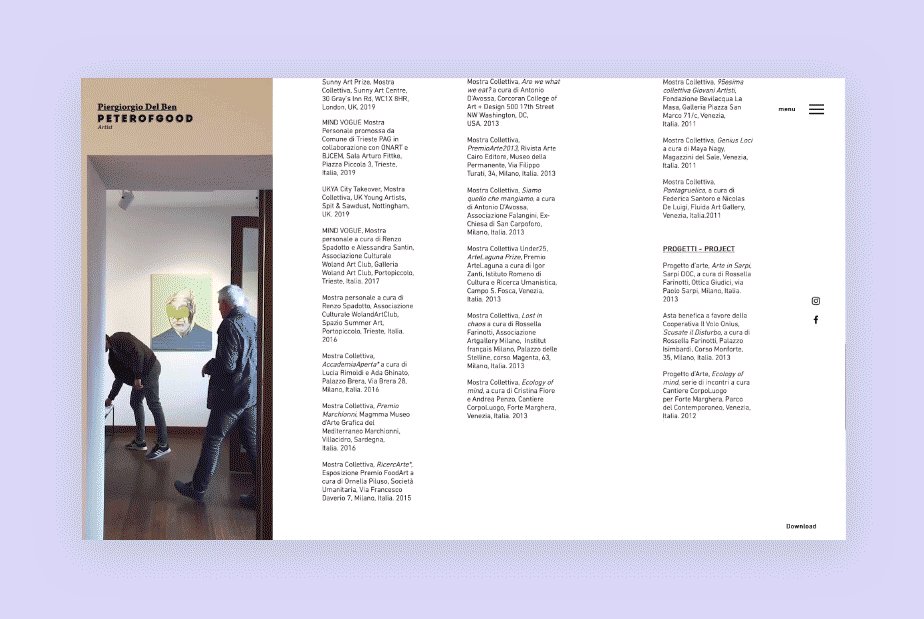
Layout asimmetrici
Arte vettoriale
Video come elementi di design
Animazione
Forme e disegni astratti
- Effetti di scorrimento
Accessibilità
- Colori nero e pastello
a. Estremi minimalisti o massimalisti
Il 2021 è un anno pieno di estremi. Minimalismo e massimalismo hanno entrambi avuto la loro importanza in tempi diversi, ma quest’anno condivideranno il palcoscenico.
Il web design minimalista prospera sulla semplicità, eliminando gli elementi di design in eccesso. L’approccio minimalista tende a fare una forte impressione sul pubblico. Quando questi principi vengono applicati correttamente al design del tuo sito web, si possono ottenere risultati interessanti supportati da una facile user experience.
Il web design massimalista è completamente diverso.
Sulla scia di un’ossessione per i siti web brutalisti – una giovane tendenza di design che mostra una mancanza di comfort e ordine – il web design del sito massimalista nel 2021 enfatizzerà un approccio senza limiti che valorizza l’espressione creativa piuttosto che l’ordine.
“Più elementi ci sono, meglio. Non abbiate paura di aggiungere effetti, video, grafica vettoriale, animazioni e layout inaspettati quando possibile. Utilizzate il design per migliorare le parti del sito sulle quali desiderare porre l’accento. Se questo approccio non fa per voi, potete sempre contare su un design minimalista”
– Adi Huri, Product Marketing Lead, Wix Editor
b. Layout asimmetrici
Il layout del tuo sito web costituisce la struttura degli elementi visivi. La simmetria è l’impostazione predefinita ovvia che prospera su ordine e stabilità. Quindi un layout simmetrico da un senso al tuo sito web. Detto questo, il mondo del design da sempre ama l’asimmetria.
I layout asimmetrici presentano diversi vantaggi: sono più dinamici e audaci e ti danno più libertà di design. L’idea che l’asimmetria sia sinonimo di mancanza di equilibrio è sbagliata di fondo, quindi non lasciarti scoraggiare da un layout del sito asimmetrico. Ogni sito web può avere un equilibrio visivo indipendentemente dalla simmetria.
L’armonia visiva può essere ottenuta con un design asimmetrico dando importanza al peso di ogni elemento sulla tua pagina. Prendi in considerazione il colore, le dimensioni e il movimento dei tuoi elementi prima di organizzare la composizione. Se hai bisogno di aiuto per padroneggiare questo trend di web design sul tuo sito, puoi sempre scegliere un template di sito web con layout asimmetrico.
c. Arte vettoriale
Aggiungere una grafica unica al tuo sito web è un buon modo per migliorare il tuo sito. Includere immagini non deve però significare sacrificare la qualità e i tempi di caricamento. L’arte vettoriale presenta una soluzione pratica a questo problema. Il formato SVG dei file consente agli utenti di ridimensionare le immagini in base alle proprie esigenze, mantenendo la qualità della grafica originale.
La disponibilità di migliaia di file di grafica vettoriale (anch’essi personalizzabili) ci porta a prevedere che le tendenze del web design nel 2021 vedranno la crescente presenza di queste illustrazioni incredibilmente divertenti. Sia che tu scelga un design massimalista o minimalista, o una via di mezzo, troverai il file SVG che desideri. In caso contrario, puoi sempre caricare il tuo.
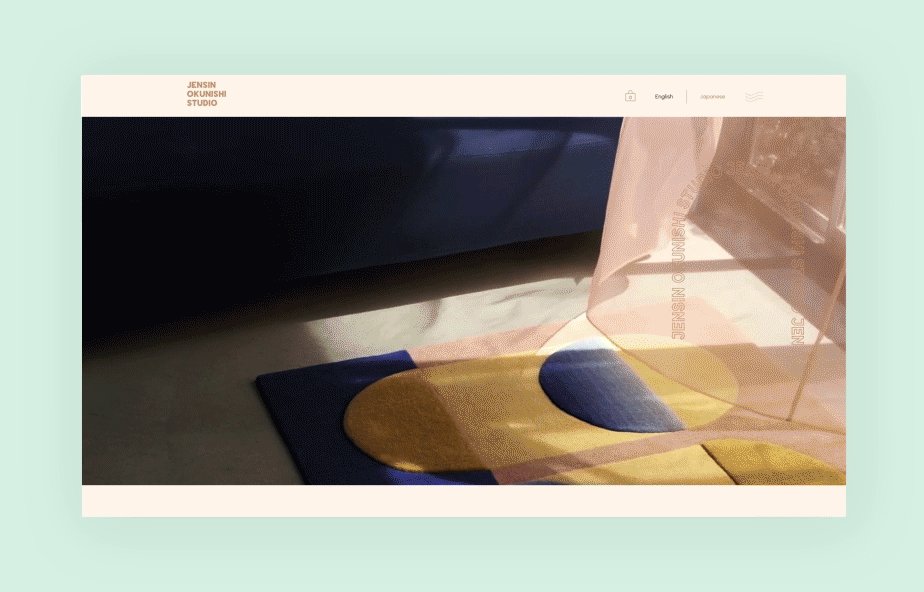
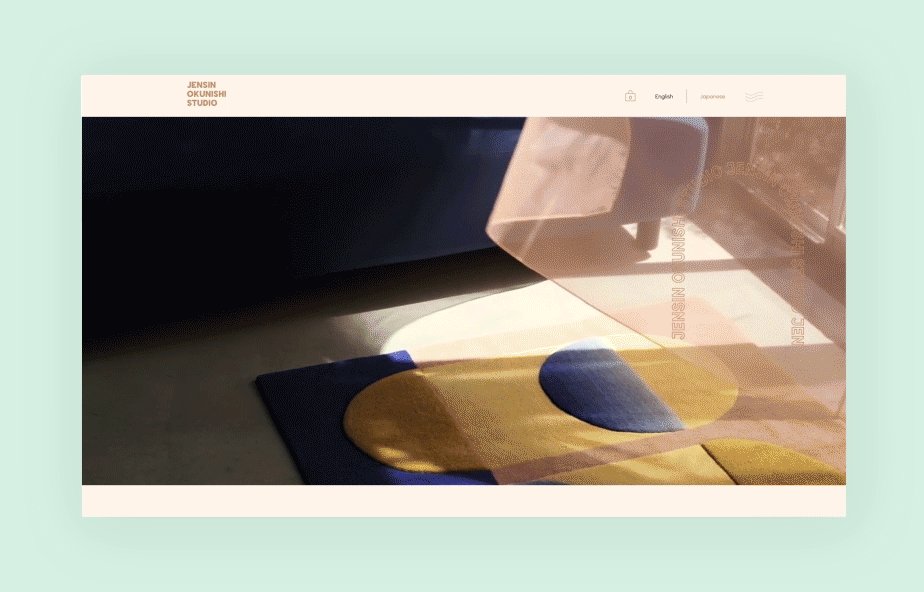
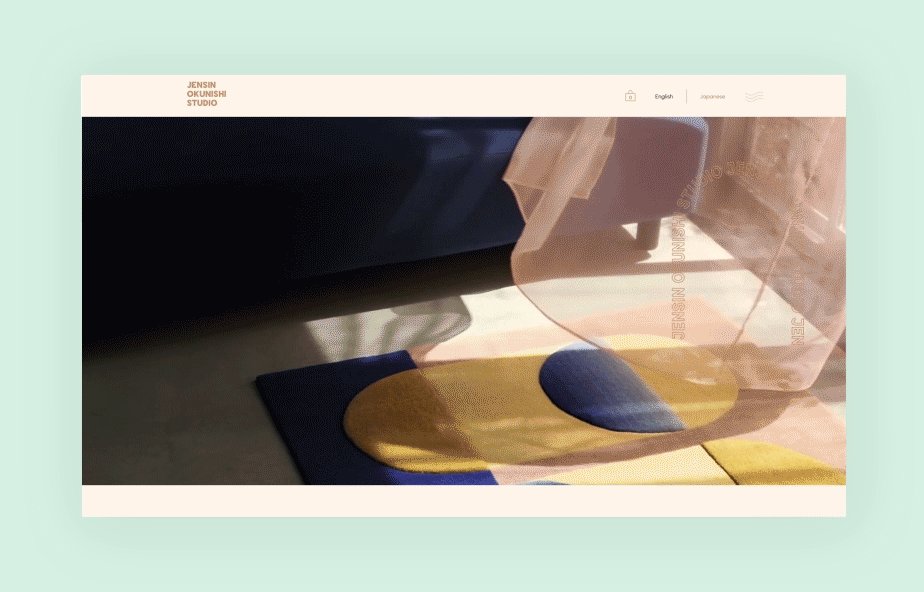
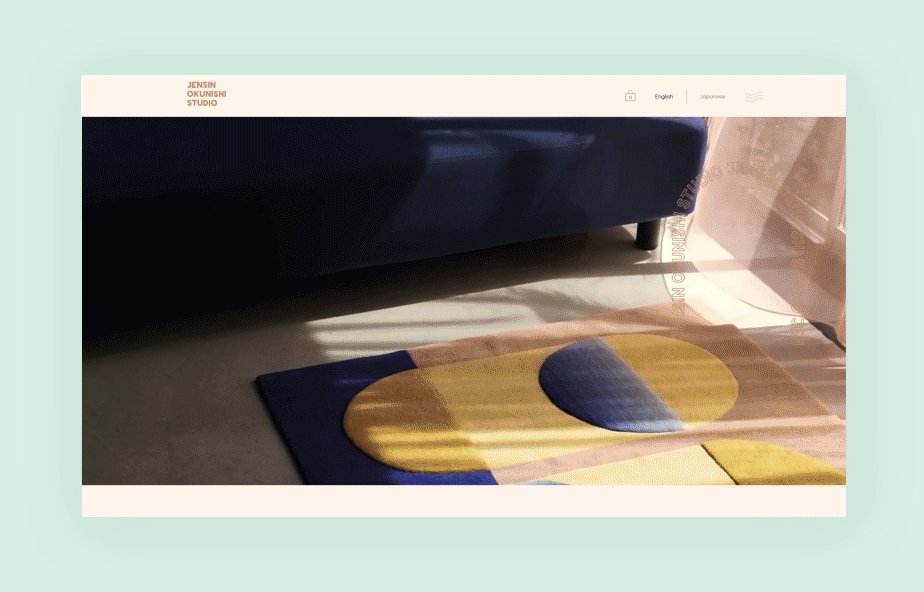
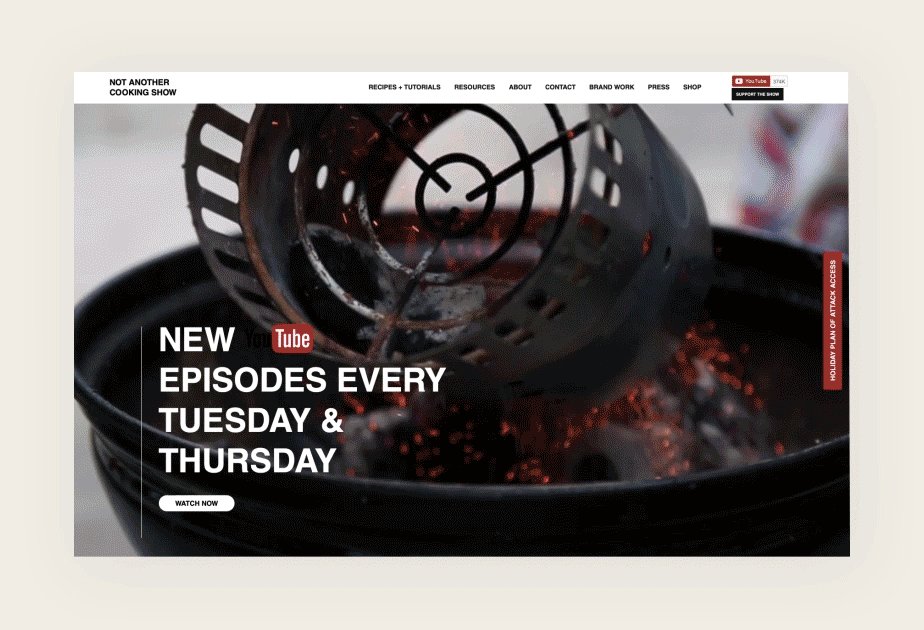
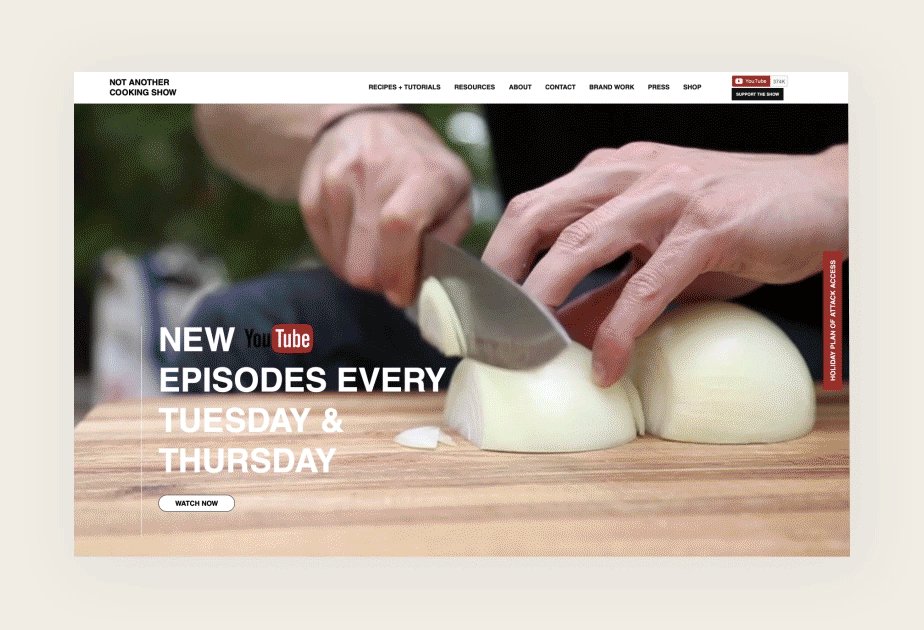
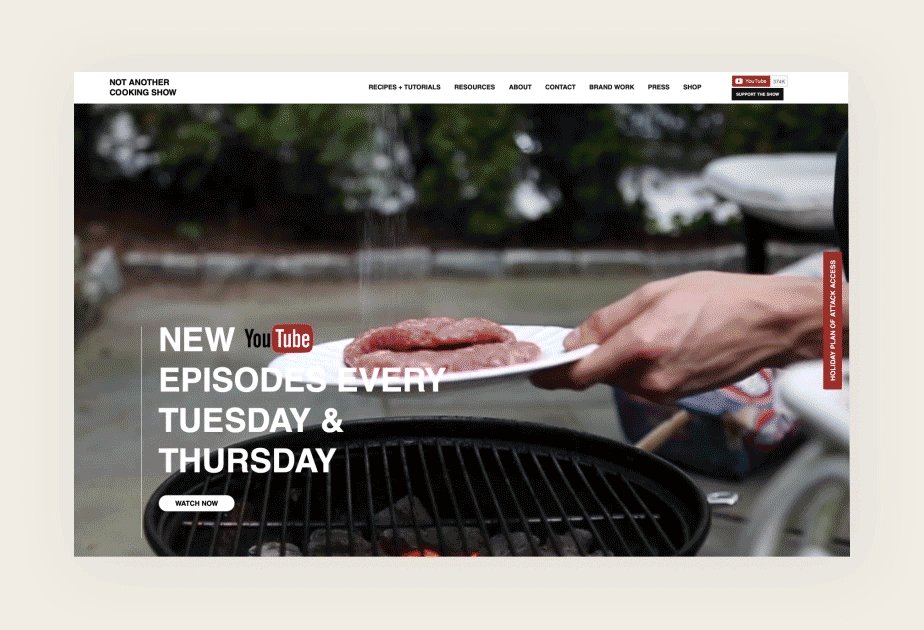
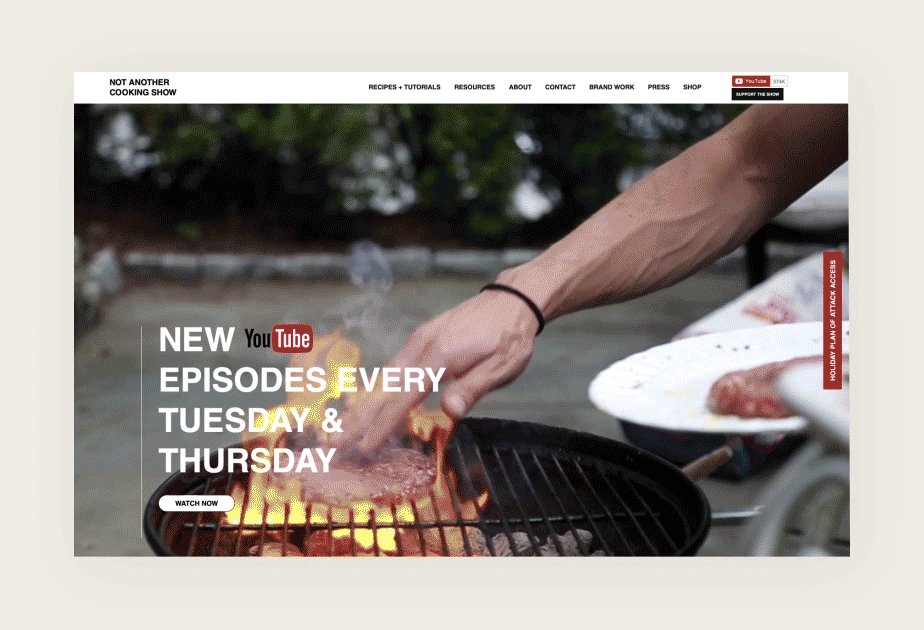
d. Video come elementi di design
I video sono importantissimi nel processo di crazione di siti web. Se hai video promozionali o interviste da aggiungere al tuo sito, sono un ottimo modo per coinvolgere il pubblico comunicando informazioni importanti in maniera diversa dal solito.
Negli ultimi anni, i video hanno assunto un nuovo ruolo nel web design, allontanandosi dall’essere puramente informativi e trasformandosi in elementi di design a sé stanti.
Grazie allo sviluppo incessante di nuove tecnologie, i video possono essere incorporati nel design del tuo sito web in modi nuovi ed entusiasmanti. Strumenti come VideoBox ti consentono di aggiungere livelli e scegliere come riprodurre i tuoi video, ad esempio riproducendoli automaticamente, in loop o in slow motion. Una delle funzionalità più esclusive di VideoBox è la rivoluzionaria maschera video, che ti consente di ritagliare i video in forme e design unici. Questo effetto può essere utilizzato per aggiungere elementi fluttuanti al tuo sito web, creando movimento.
Il video trasparente di Wix è una funzionalità esclusiva che supera i limiti del tradizionale streaming MP4. I video sono in genere limitati nella loro capacità di formare sfondi trasparenti pur mantenendo un’alta qualità, ma questa soluzione innovativa dimostra che questo problema appartiene ormai al passato. La ricca raccolta di video trasparenti è stata creata da creativi professionisti di tutto il mondo e può essere personalizzata e posizionata ovunque sul tuo sito per aggiungere un tocco di personalità.


e. Animazione
L’animazione è stata una caratteristica popolare del web design negli ultimi anni e continua ad esserlo. Questa è una buona cosa, perché le potenzialità d’animazione del web design continuano a migliorare.
L’animazione va oltre il semplice scorrimento delle informazioni. Da una riga o un testo animato a uno sfondo animato completo, questi effetti possono catturare l’attenzione di un visitatore sul tuo sito web e fare un’ottima impressione.
Anche se il tuo obiettivo è puramente estetico, tieni che l’animazione può anche invogliare gli utenti a compiere determinate azioni, attirando la loro attenzione esattamente dove vuoi tu. Un esempio è l’animazione trigger, ovvero quando l’azione di un utente altera l’aspetto di un elemento, cambiando dettagli come il colore, forma o velocità. Supponiamo che tu applichi l’animazione trigger a un pulsante di CTA: le possibilità che un utente faccia clicchi sulla CTA aumentano quando compare un’animazione.


f. Forme e disegni astratti
Disegni astratti e forme arbitrarie avranno una forte presenza nei siti web quest’anno. Si potrebbe pensare che le forme siano elementi troppo semplici per essere considerati elementi di design a sé stanti, ma le forme di base possono davvero fungere da piccoli accessori visivi. Le forme semplici possono essere appuntate sullo schermo o utilizzate come sfondo per aggiungere un tocco di colore, creare equilibrio, inquadrare il contenuto o far risaltare il testo.
Anche le illustrazioni astratte sono un trend di design in questo momento. Creando la tua composizione astratta e aggiungendola al tuo sito web, puoi rafforzare l’identità del tuo brand. Incorpora i colori e lo stile visivo del tuo brand riunendo forme e design astratti per creare rappresentazioni aggiornate del tuo brand.
g. Effetti di scorrimento
Sin dall’emergere dello scorrimento parallasse nel 2011, ci siamo resi conto del valore interattivo che un avvincente effetto di scorrimento (o due, o tre …) può aggiungere a un sito web. Un decennio dopo stiamo ancora espandendo le capacità di questa sottile arte per offrire ai visitatori un’esperienza di navigazione divertente ed elegante allo stesso tempo.
Lo scorrimento implica partecipazione, transizione e interazione. Ciascuna di queste azioni può essere amplificata combinando gli elementi del tuo sito con effetti di scorrimento dinamico. Le possibilità degli effetti di scorrimento includono (ma non sono limitate a): zoom avanti o indietro delle immagini, scorrimento orizzontale e implementazione di transizioni da una sezione all’altra.
Lo scorrimento parallasse è probabilmente il più popolare tra questi. Questa tecnica comporta il rallentamento del ritmo dello sfondo mentre l’utente scorre un primo piano più veloce, dando l’illusione che sia tridimensionale. Inutile dire che stare al passo con i trend di design assicurerà che il tuo sito web sia l’opposto che noioso.
“Viviamo in un periodo di cambiamenti radicali e la natura umana ci obbliga a migliorare e ad adattarci attraverso il design. Il nuovo stile di vita provocato dalla pandemia è strano per tutti noi: abbiamo cambiato il modo in cui viviamo, pensiamo e consumiamo informazioni. Trascorriamo più tempo su Internet ed è diventato ancora più difficile attirare l’attenzione dei vistatori online. Di conseguenza, siamo costretti a ripensare il modo in cui concepiamo, pianifichiamo e sperimentiamo la creazione di un sito web”.
– Adi Huri, Product Marketing Lead, Wix Editor


h. Accessibilità
L’accessibilità è la pratica di rendere il tuo sito web utilizzabile da quante più persone possibile. Più che una semplice tendenza, la progettazione di un sito accessibile alle persone con disabilità è sinonimo di un buon servizio clienti. Quasi 1 miliardo di persone nel mondo si affidano alle funzionalità di accessibilità per navigare sul web: più che mai, è necessario prestare attenzione a questo importante aspetto dell’esperienza utente.
Dal punto di vista del design, elementi visivi come forti colori contrastanti, testi di grandi dimensioni e immagini pulite renderanno il tuo sito web più facile da navigare. Sul back-end, l’aggiunta di un ALT text alle immagini fornirà informazioni pertinenti agli utenti con disabilità visive.
Essere inclusivi aiuta anche a migliorare la strategia di creazione di un sito web. Ad esempio, se le descrizioni di ALT text delle immagini non aggiungono valore al contesto della pagina, potrebbe essere un segnale circa la pertinenza dell’immagine stessa. Rivalutare le immagini in questo modo può rafforzare ulteriormente il messaggio della pagina e migliorare l’usabilità complessiva.
i. Colori nero e pastello
Passiamo tutti molto tempo a guardare gli schermi, quindi non sorprende che nel 2021 vedremo più design di siti web che comunicano tranquillità. Un modo è l’utilizzo di combinazioni di colori pastello il cui effetto tenue offre ai visitatori un’esperienza rilassante. Ci sono molte variazioni di tonalità pastello, quindi non avrai alcun problema a trovare tonalità uniche per il tuo sito.
Altri siti web andranno invece in una direzione diversa nel 2021, implementando schemi di colori neri. L’idea generale dei siti web scuri è che trasmettono un senso di eleganza e classicità. Il valore aggiunto di questo trend di design è che le combinazioni di colori del nero sono piacevoli agli occhi.
Se scegli di creare il tuo sito seguendo uno di questi stili, puoi attenerti a uno schema minimalista, utilizzando elementi rigorosamente in bianco e nero. In alternativa, puoi optare per un contrasto più marcato, aggiungendo colori vivaci per evidenziare diversi elementi del tuo sito.
Tratto da: wix.com/blog/













